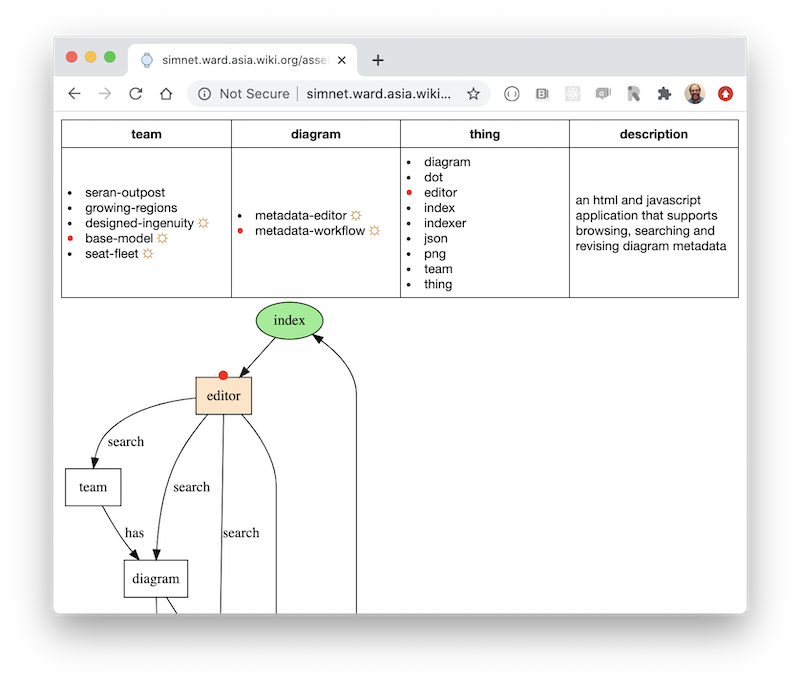
The editor is single page web application that will browse diagrams organized into folders named after teams. The editor adds to this laser dots pointing to important features, things, that have names, types and descriptions. demo ![]()

Click a diagram to add a dot. Click the dot to enter metadata including name, type and description.
Click a thing name to show its dot. Click the diagram to move the thing's dot. Click the dot to revise the metadata.
Click a diagram name again to deselect a selected thing.
Drag the diagram to reposition it.
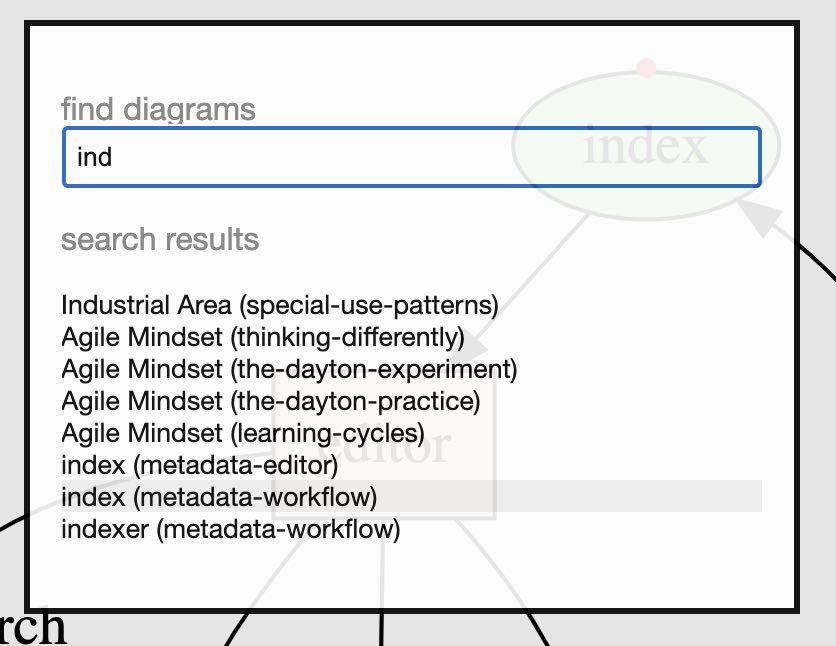
# Search
Click the title of a list to search the whole repository for specific items independent of selections. Hover over alternatives to see them selected.

Press ESC or click a result to complete the search.
# Workflow
The editor browses diagrams and metadata that have been uploaded to the repository. Improvements are made by downloading changes and then posting them to the repository by repository specific means. Annotations show progress through this editing cycle.

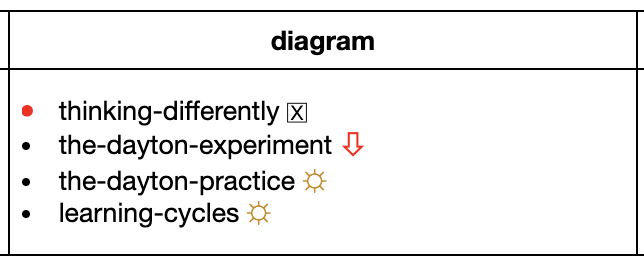
Red bullet shows item selected by click or search.
Red arrow shows changes waiting. Click to download.
Black box-x shows retained changes. Click to discard.
Yellow sun shows new metadata in the last week.
Add or revise a diagram by adding an image file to the repository, open editor to add metadata, download and merge json file to repository. Refresh editor to see sunshine.
# Rollup
Any change to the repository should be accompanied with a new index.json rollup used by the editor for navigating and search. The usage comments in indexer.js suggest how this deno script should be run. Some repositories run this automatically as Github Actions.