This is the first article in a series of articles about three.js. Three.js is a 3D library that tries to make it as easy as possible to get 3D content on a webpage.
post ![]()
Three.js is often confused with WebGL since more often than not, but not always, three.js uses WebGL to draw 3D. WebGL is a very low-level system that only draws points, lines, and triangles. To do anything useful with WebGL generally requires quite a bit of code and that is where three.js comes in. It handles stuff like scenes, lights, shadows, materials, textures, 3d math, all things that you'd have to write yourself if you were to use WebGL directly. expand ![]()
http://found.ward.bay.wiki.org/assets/pages/threejs-fundamentals/basics.html
http://found.ward.bay.wiki.org/assets/pages/threejs-fundamentals/stereo.html HEIGHT 450
We find ft8 digital ham radio as an interesting data source to render in 3d. See Waterfall in 2d and 3d
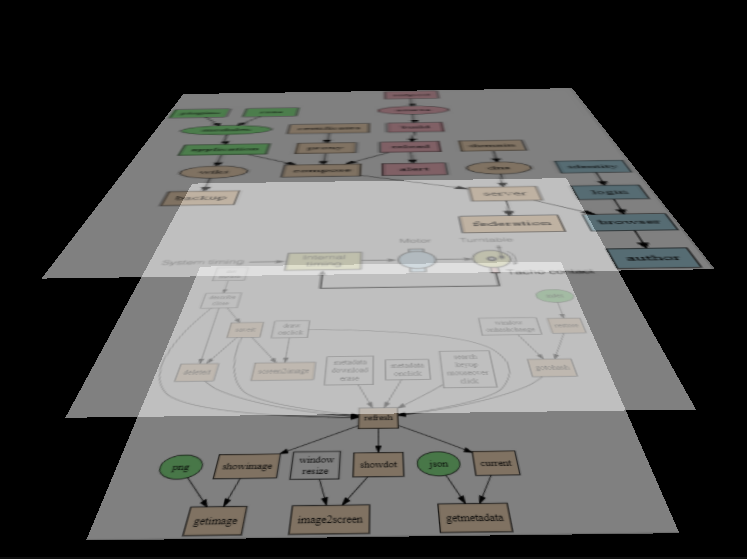
Our recent interest has been in rendering activity on Diagrams as Base Model and assembled in 3d.

This hint of the table-top AR experience we desire has been made from a series of modifications to the original example program. github ![]()
pages/threejs-fundamentals